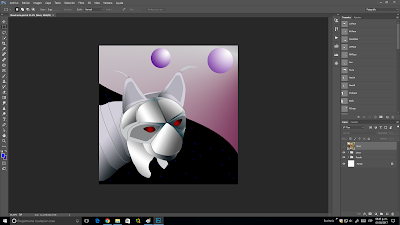
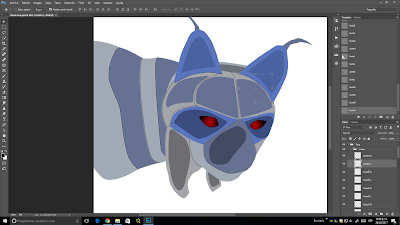
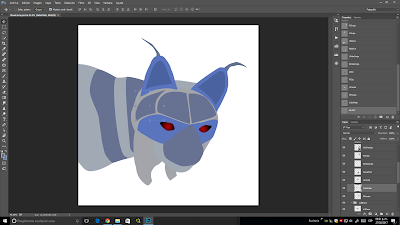
Un cambio de método, ahora estamos usando photoshop, y tenemos que lograr una ilustración a partir de una fotografía de un lince, por lo cual es nos pidió que hiciéramos el desarrollo en varios días y subirlo a nuestros blogs correspondientes. El estilo al cual trataremos de llegar (siendo sincero, para mi nivel, es muy avanzado) fue dado por el profesor, y nos facilitó materiales del autor del estilo, para hacerlo corto, trataremos de hacerlo tipo robótico. Para esto, primero, hay que separar el lince en varias partes, mientras mas fragmentado mejor, así es mas facil arreglar errores y dar efectos. Para lograr eso, creamos nuestro archivo para trabajar, 2500 x 2500 píxeles, luego importamos la imagen que usaremos. Entonces, usando la herramienta pluma, en modo trazado se empiezan a generar trazados por cada parte «mayor» del animal, es decir, vamos a hacer trazados propios para la zona de la cara, las orejas, las patas, etc. Cada trazo se hace como trazo propio,...