GameMaker: Asteroids!

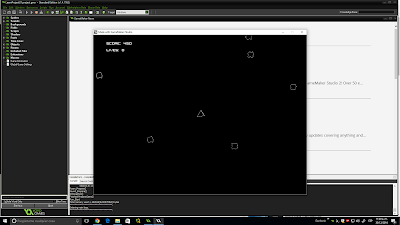
ASTEROIDS!: Vínculo de descarga al juego de Asteroids!, ya terminado conforme el tutorial. Descargar Asteroids! GameMaker: Entradas ya las vacaciones, es normal que uno las aproveche y descanse, vaya a fiestas, salga de la ciudad, y otras cosas para pasar el tiempo y relajarse después de la jornada laboral o en mi caso, del semestre que acaba de terminar. Pero pasando cierto tiempo, uno termina aburrido, o con ganas de hacer algo. Así fue, que entonces me decidí, aprender a usar game maker. Es una herramienta bastante potente, y a la par de potente, simple de usar. Así es como decidí aprender su uso, no planeo estar todos los días, pero si voy a aprovechar el tiempo que tengo para ser mas apto a usar el programa. Tomé en base los tutoriales que nos da GameMaker en su página web para poder iniciar, el tutorial tiene como fin el generar un juego, el clásico de clásicos, el Asteroids. Bueno, una versión simplificada de el mismo, obvio con razones de ilustrar el uso