Desarrollo de Lince: Dia 5

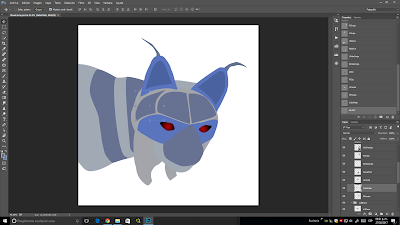
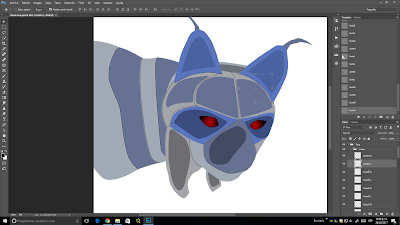
¡Progreso! Los cambios son notables, agregué mas segmentos y subdivisiones a la ilustración, también agregué unas lineas que separan las placas que conforman al animal, también algunas coloraciones distintas a determinadas partes. El proceso fue el mismo que en las veces anteriores, crear un trazado usando la herramienta pluma, luego el trazado lo activamos y en una capa con un nombre correspondiente al nombre del trazado damos clic en la opción de rellenar, lo cual pinta la forma en la capa. Para los otros colores fue en lugar de usar trazados, fue la pluma en modo figura sobre una capa propia. Para las segmentaciones el proceso fue el mismo que para lo anterior, un trazado delimitando el borde, lo activamos, en una capa, le ponemos color negro, luego activamos en otra capa y aplicamos color blanco, luego estas dos capas le damos transparencia, ponemos la capa con el color blanco al fondo, finalmente ajustamos las capas, que se sobrepongan un poco entre si y las ajustamos ...